Σχεδιάζοντας Responsive & Mobile friendly ιστοσελίδες
Η τεχνολογία προχωράει και πρέπει να την ακολουθείς
Πολλοί πιστεύουν τώρα που έκανα το δικό μου site θα γίνω δημοφιλής και όλα θα πάρουν τον δρόμο τους. Η τεχνολογία κινείται σε τρελούς ρυθμούς και πρέπει να την ακολουθείς με την ανακατασκευή της ιστοσελίδας σου, αλλιώς θα το χάσεις το παιχνίδι. Τα παλιά χρόνια μπορούσες να μπεις στο διαδίκτυο μόνο από τον σταθερό σου υπολογιστή. Όμως αυτό έχει περάσει και πλέον η χρήση συσκευών έχει τέτοια ανάπτυξη που δεν μπορεί τίποτα να την σταματήσει. Μάλιστα το 2014 έγινε η μεγάλη αλλαγή καθώς οι φορητές συσκευές πέρασαν σε αριθμό τους σταθερούς υπολογιστές.
Οι σύγχρονες ιστοσελίδες είναι mobile friendly και έχουν Responsive Web Design (RWD). Το 80% των επισκεπτών στο διαδίκτυο παγκοσμίως προέρχεται από μία κινητή συσκευή εκ των οποίων σχεδόν το 90% αφορά νεαρές ηλικίες. Επίσης, η Google μπήκε και αυτή στο παιχνίδι. Τον Απρίλιο του 2015 ανανέωσε τον αλγόριθμο της και απέκλεισε από τις αναζητήσεις της από φορητές συσκευές όλα τα sites που δεν είναι responsive.
Αλλά, ας μην γελιόμαστε μεταξύ μας. Τώρα που διαβάζεις αυτό το άρθρο μπορεί να το κάνεις από κάποια φορητή συσκευή. Σκέψου πόσες φορές συνδέθηκες στο διαδίκτυο από το smartphone ή το tablet σου και πόσες αγορές έχεις κάνει από εκεί. Ο ανταγωνισμός είναι σκληρός και η επιτυχία κρύβεται πίσω από την τεχνολογία. Πρέπει να λάβεις τα μέτρα σου για να φτάσεις στην κορυφή.
Τι είναι αυτό το RWD;
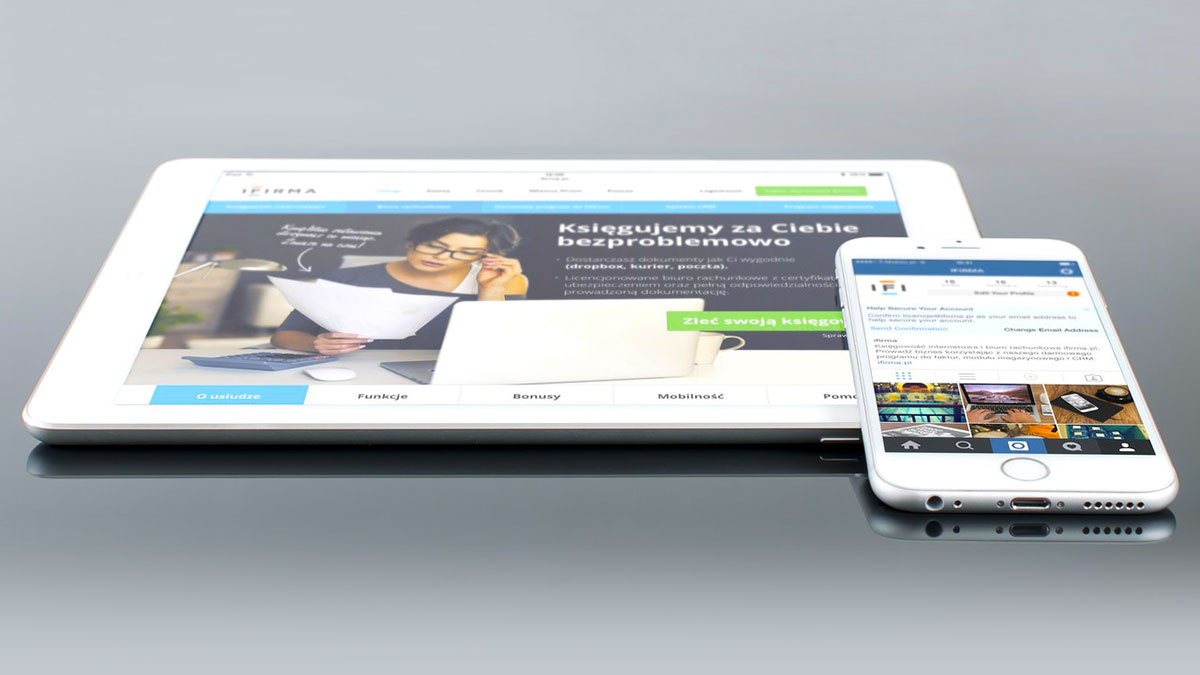
Το Responsive Web Design είναι η τεχνική που χρησιμοποιείται σε μία ιστοσελίδα για να της επιτρέπει να προσαρμόζεται σε κάθε προσανατολισμό και διάσταση της οθόνης. Όταν εννοούμε προσανατολισμό είναι όταν κρατάμε το κινητό μας είτε σε οριζόντια θέση, είτε σε κάθετη. Η προσαρμογή του site γίνεται ανάλογα με τις διαστάσεις της εκάστοτε οθόνης. Για παράδειγμα, άλλες στήλες θα έχει το site σε μία mobile συσκευή και άλλες στήλες σε ένα tablet που έχει μεγαλύτερη ανάλυση. Επίσης, κατά την διαδικασία της προσαρμογής και ανάλογα με την ανάλυση της οθόνης αποκρύπτονται κάποιες πληροφορίες που δεν είναι τόσο απαραίτητες. Όπως φωτογραφίες και video, έτσι ώστε να μην παρεμβαίνουν στις πιο σημαντικές.
Μην νομίζεις ότι πατάς ένα κουμπάκι και πάνε όλα στον αυτόματο. Γίνεται ολόκληρη μελέτη για την σωστή υλοποίηση της ανακατασκευής mobile friendly ιστοσελίδας. Από την προσαρμογή των γραμμάτων και την τοποθέτηση του logo της επιχείρησης, μέχρι το μέγεθος των εικόνων για την μεγαλύτερη ταχύτητα φόρτωσης του site.
Οι λόγοι που πρέπει να έχεις μία mobile friendly ιστοσελίδα
Το Responsive Web Design έχει πολλά οφέλη, δίνοντας σου ένα προβάδισμα απέναντι στους ανταγωνιστές σου και ειδικά σε αυτούς που δεν έχουν κάνει το site τους mobile friendly. Μπορούμε να σου βρούμε δεκάδες λόγους, αλλά επιλέξαμε τους σημαντικότερους για να καταλάβεις την χρησιμότητα του.
Καταρχάς οι πιθανότητες επισκεψιμότητας ανεβαίνουν σε μεγάλα ποσοστά. Ειδικά, αν οι υπηρεσίες σου και τα προϊόντα προς πώληση στοχεύουν την νεολαία. Εκτός από τα smartphones και τα tablets πλέον μπορεί ο κάθε χρήστης να σε επισκεφτεί μέσω συσκευών όπως οι smart TV και τα smartwatches.
Η εμπειρία περιήγησης γίνεται ακόμη καλύτερη. Ο χρήστης μπορεί να διαβάσει το περιεχόμενο της, καθώς τα γράμματα προσαρμόζονται ανάλογα με την οθόνη κάθε συσκευής. Κρατάει το ενδιαφέρον του επισκέπτη, μειώνοντας το bounce rate και αλλάζοντας τον από έναν απλό επισκέπτη σε πιθανό πελάτη.
Το SEO γίνεται ακόμη πιο εύκολο καθώς εδώ μιλάμε για μία URL, κάνοντας τις μηχανές αναζήτησης να σε καταχωρήσουν ευκολότερα. Ακόμα, τα λάθη της ιστοσελίδας είναι πιο εύκολα ανιχνεύσιμα και αντιμετωπίσιμα.
Παλιά θα έπρεπε να είχες δύο ιστοσελίδες. Μία για το desktop και μία για το κινητό. Πλέον, όλα γίνονται σε ένα και σίγουρα η συντήρηση είναι πιο διαχειρίσιμη και με μικρότερο κόστος αφού δεν χρειάζεται να ενημερώνουμε το περιεχόμενο δύο φορές.
Τέλος, θεώρησε δεδομένη μια υψηλότερη θέση στα αποτελέσματα της Google. Το ενδιαφέρον σου για την επιχείρηση σου και την δημοσιοποίηση του στο διαδίκτυο με αυτό τον τρόπο, θα το εκτιμήσουν όλες οι μηχανές αναζήτησης και θα σε επιβραβεύσουν για αυτό.
Τέσταρε το site σου
Αν είσαι από αυτούς που έχουν μία mobile friendly ιστοσελίδα αλλά τα αποτελέσματα δεν ήταν αυτά που περίμενες, τότε πρέπει να την ελέγξεις για να δεις τι πάει λάθος.
Υπάρχουν δεκάδες ιστοσελίδες που μπορούν να σε βοηθήσουν, αλλά αυτές που είναι πιο κατανοητές στον απλό χρήστη είναι το Pagespeed Insights και το Mobile Friendly Test. Και οι δύο είναι πιστοποιημένες από την Google με εγγυημένα αποτελέσματα.
Η δημιουργία μία ιστοσελίδας με responsive design θέλει πολλές γνώσεις. Τόσο προγραμματιστικά όσο και σχεδιαστικά. Δεν είναι εύκολη υπόθεση. Αλλά είναι ότι καλύτερο μπορεί να γίνει στο διαδίκτυο σήμερα. Στην D3 Solutions κάθε δυσκολία την βλέπουμε σαν πρόκληση. Είμαστε χρόνια στο κουρμπέτι. Μάθε περισσότερα για το mobile first vs responsive design και επικοινώνησε μαζί μας για περισσότερες πληροφορίες για έναν mobile friendly σχεδιασμό!



1 Σχόλιο