Πώς και γιατί να εντάξετε τα wireframes στον σχεδιασμό ιστοσελίδων και eshop
Τα wireframes διαδραματίζουν έναν πολύ σημαντικό ρόλο στη διαδικασία του σχεδιασμού και της κατασκευής μιας ιστοσελίδας ή ενός eshop. Αρκετά συχνά, ιδιαίτερα σε μικρότερα projects, το βήμα του wireframing παραλείπεται εντελώς ή αντικαθίσταται με κάποια mockups από templates. Επίσης, είναι συχνό να δημιουργείται μία βασική έκδοση του ιστότοπου και οι διορθώσεις, προτάσεις και εγκρίσεις να γίνονται απευθείας εκεί.
- Ποια είναι η διαφορά των wireframes με τα mockups και τα prototypes;
- Ποια είναι τα 5 καλύτερα εργαλεία wireframing για να ξεκινήσετε;
Αυτές τις ερωτήσεις απαντάμε αμέσως παρακάτω, αφού πρώτα αποσαφηνίσουμε τον όρο wireframing.
Τι είναι τα wireframes;
Τα wireframes είναι ο αρχικός σχεδιασμός της δομής ενός ιστότοπου, των πληροφοριών που θα αναφέρονται, τα σημεία εισόδου σε κάθε landing page, τα CTAs, την τοποθεσία των φωτογραφιών και των video κ.ά. Όλα αυτά πρέπει να εξυπηρετούν πολλούς σκοπούς:
- Να είναι εύχρηστα
- Να είναι άρτια αισθητικά
- Να είναι εύκολα στην κατανόηση
- Να ακολουθεί ο σχεδιασμός τους τη μεθοδολογία UCD*
- Να εξυπηρετεί τους στόχους της επιχείρησης
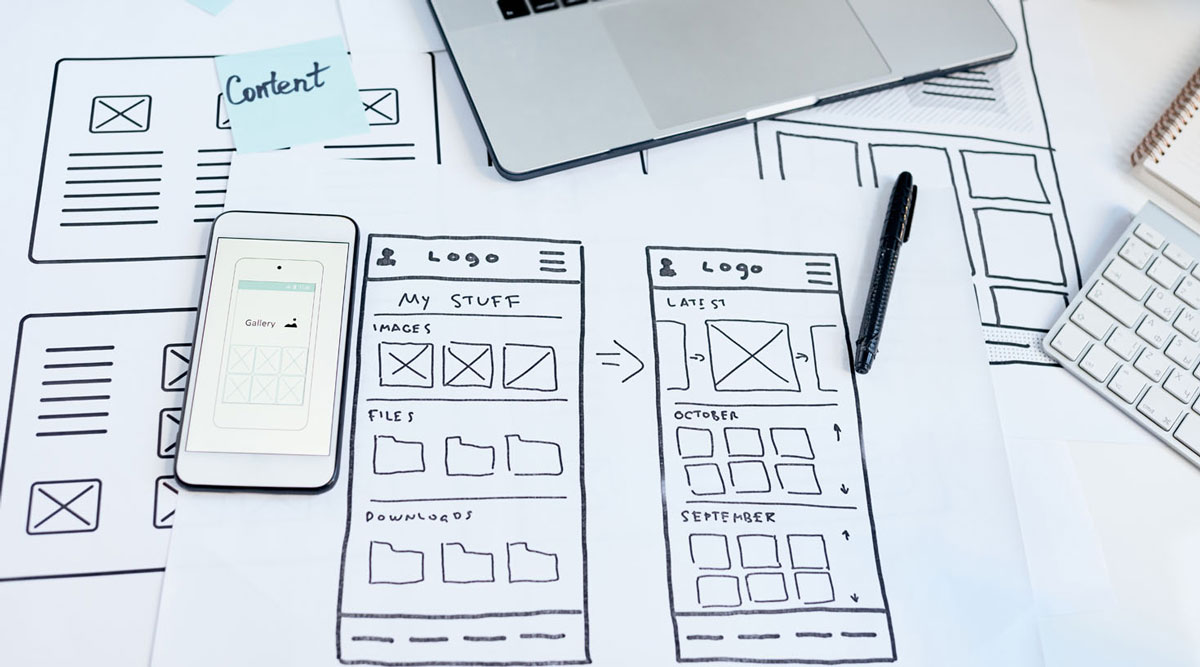
Τα wireframes μπορεί να είναι χειρόγραφα και να μοιάζουν κάπως έτσι:

Wireframes: Τα 5 top εργαλεία για wireframing το 2023
Ή να είναι φτιαγμένα σε ειδικά wireframe tools (κάποια εκ των οποίων θα δούμε παρακάτω) και να μοιάζουν κάπως έτσι:

Wireframes: Τα 5 top εργαλεία για wireframing το 2023
Σχεδιάζοντας εξαρχής wireframes, εξασφαλίζουμε πώς όλες οι ομάδες εργασίας έχουν κατανοήσει πλήρως το τελικό project: Οι designers, οι developers, οι user experience writers και όλοι οι stakeholders.
Low fidelity wireframes vs high fidelity wireframes
Με τον όρο fidelity περιγράφουμε τις λεπτομέρειες που αποδίδονται στα wireframes, οι οποίες μπορεί να είναι πολλές ή ελάχιστες.
Low fidelity wireframes
Τα low fidelity wireframes είναι εκείνα που περιλαμβάνουν μόνο τα περιγράμματα των στοιχείων ενός ιστότοπου και υποδεικνύουν κάποια βασικά πεδία και λειτουργικότητες. Συνήθως, είναι φτιαγμένα στο χέρι και εξυπηρετούν μικρότερης κλίμακας project. Ένα τέτοιο παράδειγμα είναι το παρακάτω:

Wireframes: Τα 5 top εργαλεία για wireframing το 2023
High fidelity wireframes
Με τα high fidelity wireframes έχουμε μία λεπτομερή αναπαράσταση του ιστότοπου, που περιλαμβάνει τα τελικά στοιχεία, όπως τα λογότυπα, τα γραφιστικά, τις γραμματοσειρές, τα CTAs κ.ά.
Τέτοια wireframes χρησιμοποιούνται όταν υπάρχουν πολλοί stakeholders σε ένα project και μία μεγάλη ομάδα development, η οποία πρέπει να έχει ένα εξαιρετικά σαφές πλαίσιο υλοποίησης, ώστε να ελαχιστοποιηθούν οι τροποποιήσεις και οι αλλαγές και να μη χαθεί χρόνος και budget. Ένα παράδειγμα high fidelity wireframe είναι το παρακάτω:

Wireframes: Τα 5 top εργαλεία για wireframing το 2023
Mockups και Prototypes: Ποιες οι διαφορές τους με τα wireframes;
Εκτός από τον όρο wireframes, υπάρχουν και δύο παρεμφερείς όροι: Τα prototypes και τα mockups. Αν και περιγράφουν και τα τρία το στάδιο του σχεδιασμού πριν την υλοποίηση ενός ιστότοπου ή μιας εφαρμογής, έχουν ορισμένες διαφορές μεταξύ τους.
Mockups vs wireframes
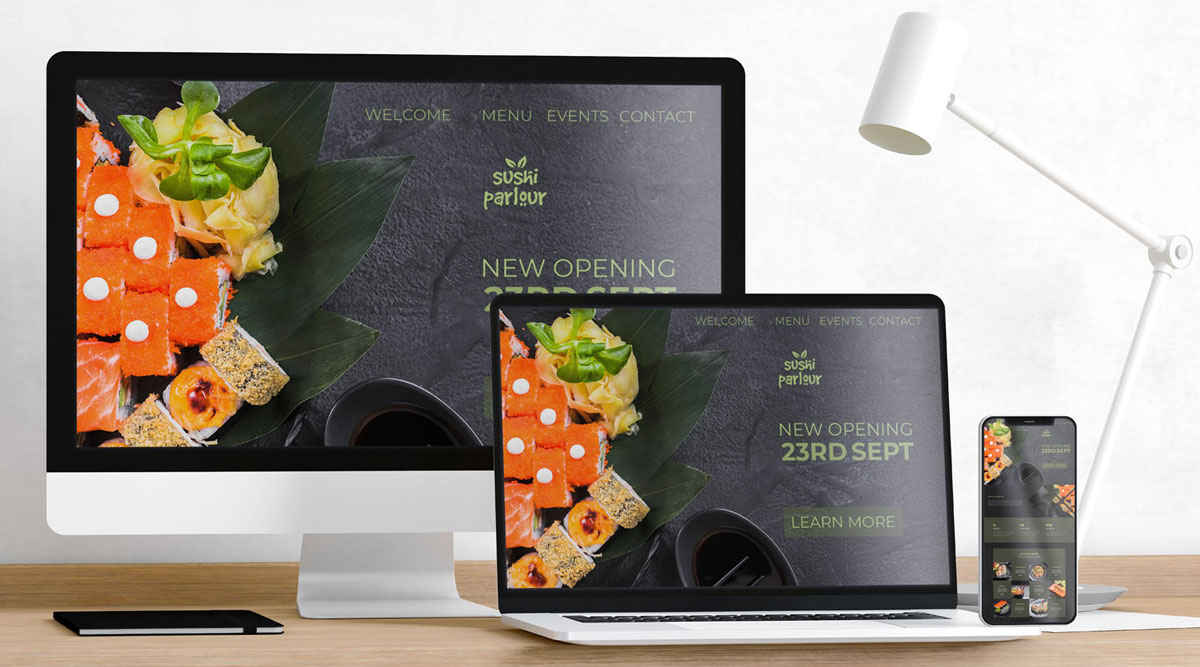
Τα mockups περιλαμβάνουν περισσότερες εικαστικές λεπτομέρειες από τα wireframes και μπορούν να χρησιμοποιηθούν για την αξιολόγηση της γενικότερης αισθητικής ενός ιστότοπου. Είναι ουσιαστικά μακέτες που περιλαμβάνουν φωτογραφίες, γραμματοσειρές και, συχνά, δείχνουν το πώς θα φαίνεται ένας ιστότοπος σε διαφορετικές συσκευές. Ένα παράδειγμα είναι το παρακάτω:

Wireframes: Τα 5 top εργαλεία για wireframing το 2023
Prototypes vs wireframes
Αν τα wireframes περιγράφουν τη δομή της πληροφορίας, τα mockups την αισθητική ενός ιστότοπου, τότε στα prototypes ανήκει δικαιωματικά η λειτουργικότητα. Τα prototypes είναι επί της ουσίας πρώιμες εκδοχές του τελικό παραδοτέου project που περιλαμβάνει τις βασικές λειτουργίες και την αισθητική του έργου.
Τα prototypes χρησιμοποιούνται σε έρευνες χρηστών, οι οποίοι αξιολογούν την ευχρηστία ενός ιστότοπου, ώστε τα αποτελέσματα να ληφθούν υπόψη στην τελική υλοποίηση.
Γιατί είναι σημαντικό να χρησιμοποιούμε wireframes;
Τα wireframes είναι πολύ σημαντικά εργαλεία στον σχεδιασμό και την κατασκευή ιστοσελίδων και εφαρμογών, με τα κύρια πλεονεκτήματα της χρήσης τους να περιλαμβάνουν:
- Την οπτικοποίηση ιδεών: Παρέχουν μια απλή και εύκολη στην κατανόηση απεικόνιση της δομής και της διάταξης των στοιχείων σε μία ιστοσελίδα ή μία εφαρμογή.
- Την απλότητα και ταχύτητα σχεδίασης: Δεν απαιτούν λεπτομερή γραφικά ή σχεδίαση, επιτρέποντας στους σχεδιαστές να επικεντρώνονται, κυρίως, στη δομή και τη λειτουργικότητα του project.
- Την βελτίωση της κατανόησης των απαιτήσεων: Κατά τον σχεδιασμό ενός project, τα wireframes βοηθούν στην αποσαφήνιση των απαιτήσεων.
- Την εύκολη παρουσίαση σε πελάτες και stakeholders: Αποτελούν μια καλή μέθοδο για να παρουσιάσετε και να συζητήσετε το design με πελάτες, επενδυτές και developers.
- Την εξοικονόμηση χρόνου και πόρων: Η χρήση τους συμβάλλει στην αποφυγή αστοχιών και λαθών. Εφόσον το layout και οι λειτουργικότητες επικυρωθούν από τους stakeholders στα πρώτα στάδια της υλοποίησης, μειώνεται ο κίνδυνος μεγάλων αλλαγών μετέπειτα. Όταν οι αλλαγές προτείνονται σε προχωρημένο στάδιο ανάπτυξης, απαιτούν περισσότερο χρόνο και πόρους, οδηγούν σε καθυστερήσεις, υψηλότερο κόστος και απογοήτευση στην ομάδα ανάπτυξης, αλλά και στους πελάτες.
Συνολικά, η χρήση των wireframes επιτρέπει να δοκιμάζονται και να αξιολογούνται διάφορες ιδέες και προσεγγίσεις πριν από την έναρξη της πλήρους υλοποίησης. Αυτό μειώνει τον κίνδυνο λανθασμένων αποφάσεων και βοηθά στην επίτευξη καλύτερου αποτελέσματος στο τελικό προϊόν. Τέλος, αποτελούν ένα σημαντικό εργαλείο για την καταγραφή και τη διατήρηση των σχεδιαστικών αποφάσεων. Μπορούν να λειτουργήσουν ως αναφορά για τον σχεδιαστικό διάλογο και την επεξήγηση των σχεδιαστικών επιλογών στην ομάδα development, καθώς και για μελλοντικές αναβαθμίσεις και επεκτάσεις του έργου.
Τα 5 καλύτερα εργαλεία wireframing για το 2023
Σε αυτό το σημείο, και αφού έχουμε αναλύσει τα wireframes διεξοδικά, σας προτείνουμε 5 από τα καλύτερα εργαλεία wireframing για το 2023. Είτε είστε αρχάριοι και θέλετε να ξεκινήσετε την πορεία σας στο web design, είτε είστε επαγγελματίες και ψάχνετε εναλλακτικές λύσεις, παρακάτω θα βρείτε tools που θα καλύψουν τις ανάγκες σας.
1. Figma
Ένα από τα πιο γνωστά εργαλεία wireframing είναι το Figma. Έρχεται με δωρεάν πλάνο, που μπορείτε να δουλέψετε σε μικρά projects, το οποίο αργότερα μπορείτε να κάνετε upgrade.
Με το Figma έχετε δυνατότητα ταυτόχρονης συνεργασίας με την ομάδα σας, ενώ συνεχώς προστίθενται νέα features που κάνουν την εργασία σας πιο εύκολη και πιο συναρπαστική. Για παράδειγμα, το Figma διαθέτει, πλέον, το λεγόμενο Dev Mode το οποίο είναι ειδικά σχεδιασμένο για developers!
2. Adobe XD
Το Adobe XD είναι ιδανικό για τη δημιουργία prototypes που είναι πολύ κοντά στο τελικό αποτέλεσμα. Μπορείτε να προσθέσετε λειτουργικά buttons και να αποδώσετε πιστά την αίσθηση που θα λαμβάνει ο τελικός χρήστης του ιστότοπου ή της εφαρμογής σας.
Είναι το κατάλληλο εργαλείο για custom υλοποιήσεις και μεγάλα projects, ώστε να είναι όλοι οι stakeholders on board πριν ξεκινήσουν οι developers οποιαδήποτε διαδικασία υλοποίησης.
3. Sketch
Το Sketch είναι ένα vector-based λογισμικό ειδικά σχεδιασμένο να τρέχει σε macOS. Αν και αυτό είναι περιοριστικό για τους χρήστες άλλων λειτουργικών συστημάτων, διαθέτει web app το οποίο μπορεί να ανοίξει από κάθε συσκευή.
Τι σημαίνει αυτό; Αν κάποιος δημιουργήσει wireframes ή prototypes στο Sketch, με το web app όλοι μπορούν να ανοίξουν τα αρχεία αυτά, ώστε να αξιολογήσουν το αποτέλεσμα και να κατεβάσουν στοιχεία για το design process. Plus, διαθέτει και iPhone app για να βλεπετε τα αρχεία σας και να τα διαχειρίζεστε απ’ όπου κι αν βρίσκεστε.
4. MockFlow
Το MockFlow είναι ένα online εργαλείο σχεδιασμού wireframes, που μπορείτε να χρησιμοποιείτε ταυτόχρονα και συνεργατικά με την ομάδα σας. Έχει ένα καθαρό και εύχρηστο interface και είναι ιδανικό για όλους όσοι ξεκινάτε τώρα τα πρώτα σας βήματα στο UX design και το wireframing.
Προσφέρει integrations με εφαρμογές επικοινωνίας, όπως το Slack και το Microsoft teams, για να επικοινωνείτε απευθείας μέσα από το MockFlow με την ομάδα σας. Τέλος, διαθέτει πλάνο για ένα δωρεάν UI, στο οποίο μπορείτε να δουλέψετε πολύ μικρά ατομικά projects ή να το χρησιμοποιήσετε ως testing βασικών δυνατοτήτων πριν προχωρήσετε σε συνδρομή.
5. Moqups
Το Μoqups είναι ίσως το πιο εύκολο εργαλείο wireframing για αρχάριους και είναι σαν ένας online, συνεργατικός λευκός πίνακας. Μπορείτε να φτιάξετε διαγράμματα, mockups, wireframes και prototypes εύκολα και γρήγορα, σε μία μόνο εφαρμογή με τη δυνατότητα της ταυτόχρονης συνεργασίας με την ομάδα σας.
Οι βιβλιοθήκες του Moqups περιλαμβάνουν χιλιάδες έτοιμα σχέδια για να χρησιμοποιήσετε, γραμματοσειρές και templates. Προσθέστε εύκολα στοιχεία και φωτογραφίες από τον υπολογιστή σας με τη μέθοδο του drag and drop και δημιουργήστε μέχρι και 2 projects εντελώς δωρεάν (χωρίς τη χρήση πιστωτικής κάρτας) στο free πλάνο.
Σχεδιασμός ιστοσελίδων με την D3 Solutions
Έχετε wireframes προς υλοποίηση; Το prototype σας έμεινε στη μέση; Έχετε μία ιδέα σε ένα χαρτί ή ένα όραμα σε ένα doc αρχείο, και ψάχνετε τους developers που θα τους δώσουν ζωή; Βρίσκεστε στο σωστό σημείο!
Στην D3 Solutions αναλαμβάνουμε τον σχεδιασμό και την κατασκευή του ιστότοπού σας, την ανακατασκευή του outdated website σας και τη βελτιστοποίηση της ταχύτητάς του. Κατασκευάζουμε το eshop σας από την αρχή ή το προσθέτουμε στο ήδη υπάρχον website σας και σας βοηθάμε να υλοποιήσετε τα επιχειρηματικά σας σχέδια με συνέπεια.


